Il y a déjà (ou seulement !) un an que je me suis installée en France et, après avoir vécu pendant 4 ans à Londres, je m’étonne toujours de la quantité de sites (même institutionnels) qui ne sont pas « mobile-friendly » ou, comme on dit dans mon métier, responsive.
Alors vous pourriez vous demander “Mobile Friendly ? pourquoi devrais-je me préoccuper de cela ?” !
Voici un élément de réponse : selon une statistique publiée par AT internet en Septembre 2014, le trafic des sites web en France est en baisse (-6,8%) et le nombre de mobinautes est en croissance (+68% pour les sites mobiles et +45% pour les applis).
Dans une société toujours en mouvement, l’optimisation de l’expérience utilisateur sur différentes plateformes devient cruciale.
Voici les dernières tendances et directions de 2015 influencées par ce changement :
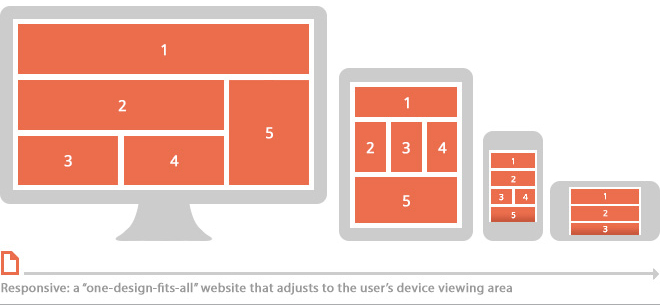
- Des sites web « responsive »
Le responsive est une approche de conception de sites web qui regroupe différents principes et technologies ayant pour but de faciliter la lecture et la navigation sur tous les terminaux (desktop, tablettes, mobiles, etc.).

Il est aujourd’hui impensable de réaliser un nouveau site sans utiliser ces technologies (sauf à réaliser un site différent pour chaque terminal).
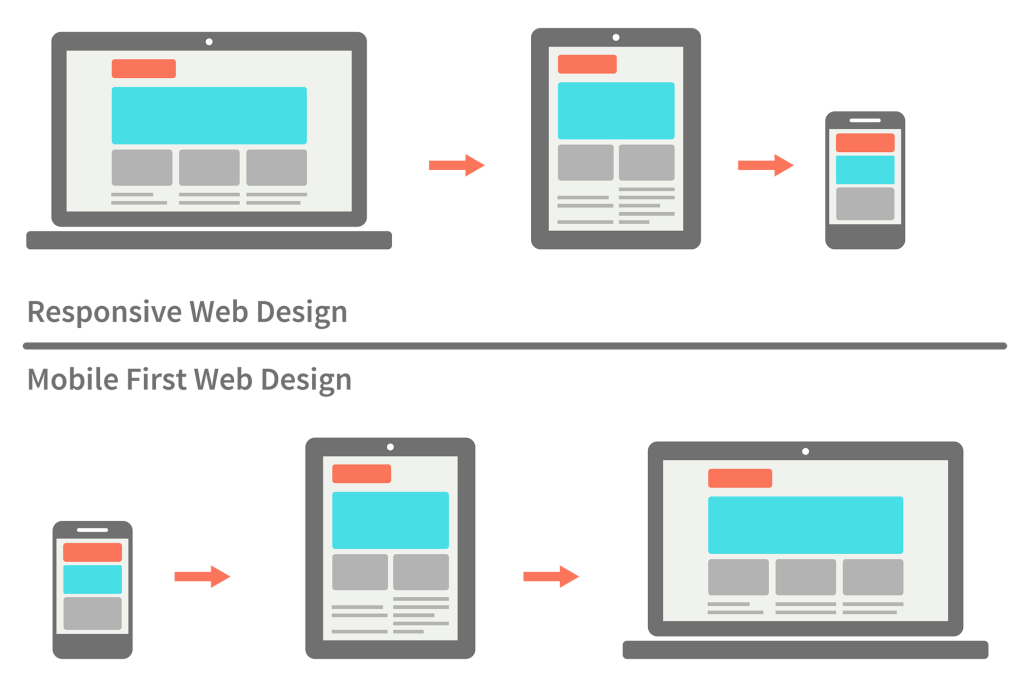
- Une approche “mobile first”
De plus en plus, nous privilégions l’utilisation sur mobile. L’organisation et le design du contenu des pages doivent désormais être pensés à partir des supports mobiles plutôt que des utilisations « desktop ».

- Des menus cachés
Le pour : le contenu devient roi. La mise en page minimaliste permet au contenu de ressortir pour une expérience visuelle plus élégante et claire.

Le contre : l’ajout d’un clic (ou « tap ») avant de pouvoir naviguer est encore peu utilisé.
L’approche CosaVostra : tout dépend du type de site sur lequel nous travaillons (à proscrire sur une cible de « séniors » par exemple).
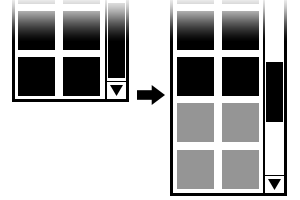
- Le scroll infini
Faire défiler les contenus sur une page sans fin, un peu comme sur Facebook ou twitter.
Au lieu de cliquer sur « page 2″, « page 3″, etc. pour avancer dans les contenus, on peut les retrouver plus bas sur la même page, avec un léger chargement.

Le pour : expérience optimisée pour le mobile, potentiel de storytelling, parfait pour les contenus courts.
Le contre : problématique sur les contenus long et encore (relativement) peu utilisé.
L’approche CosaVostra : encore une fois tout dépend de la quantité de contenus que nous allons traiter et de leur intérêt pour le client ou son lecteur.
- La taille des polices
Des contenus courts et impactant commencent à peupler le web.
Le mot clé est “lisibilité”.
Chez CosaVostra on aime être clairs et étudier les meilleures façons de communiquer des idées à travers les détails. Comme dans la graphologie, les choix typographiques de votre entreprise sont cruciaux pour votre image !
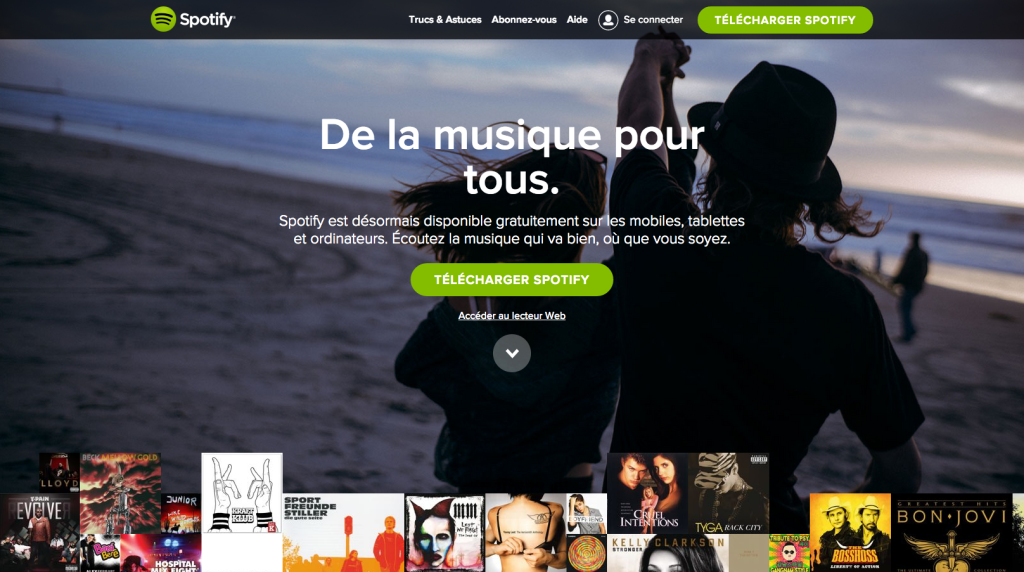
- La mort des carrousels
Des grands visuels en plein écran remplacent les carrousels de contenus.
Le résultat : une expérience “immersive” pour l’utilisateur et un contenu plus versatile sur les différentes plate-formes.

Le caroussel a perdu son côté “ludique” et les utilisateurs préfèrent scroller que passer leur temps à cliquer pour défiler des contenus.
Notre conseil c’est d’innover et d’explorer des nouvelles solutions. NON AU CAROUSSEL!
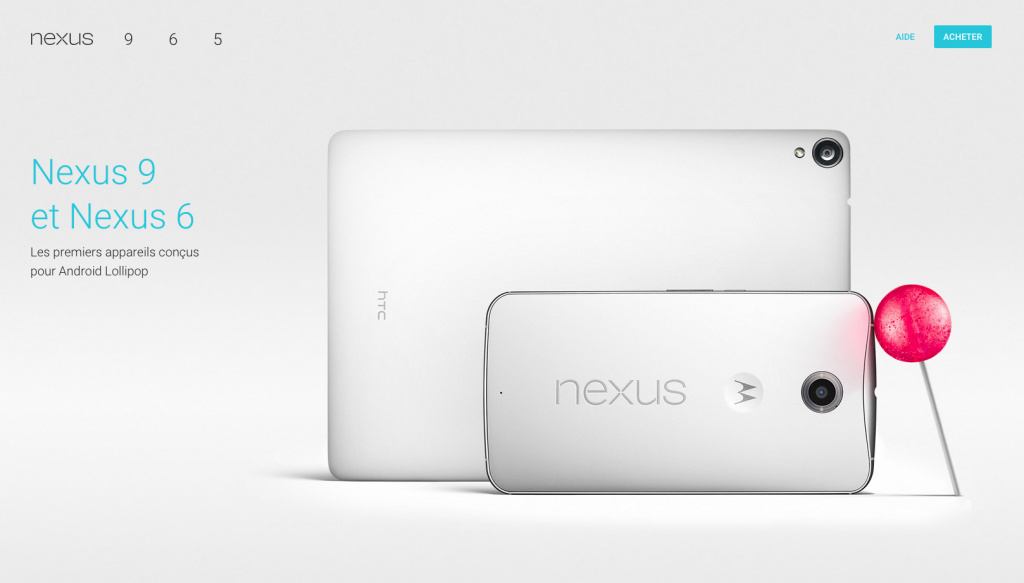
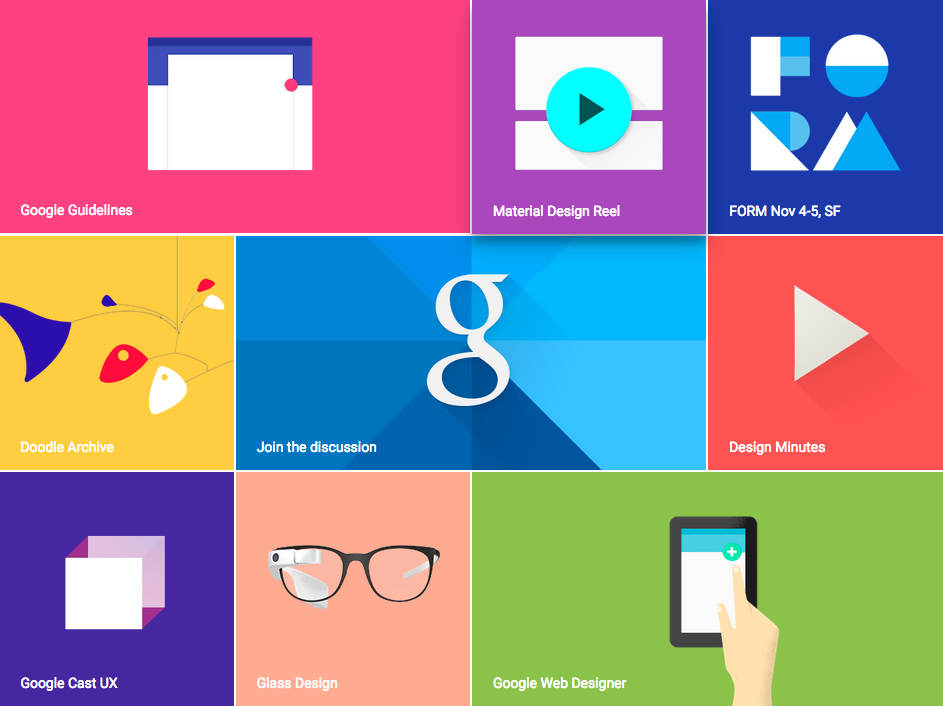
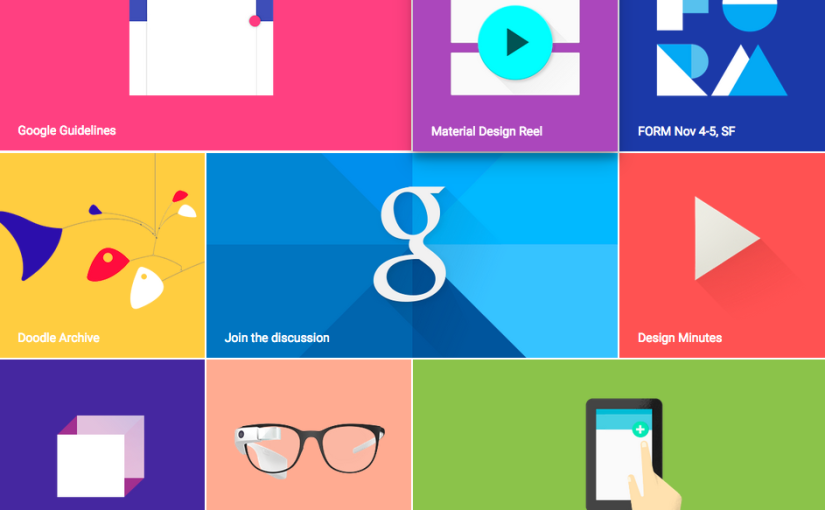
- Le material design
En s’inspirant des principes graphiques de simplicité et lisibilité du flat design, Google nous propose le “material design”, un style d’iconographie métaphorique, inspiré par la matière tactile et la réalité.

Les mots clés sont lumières, surfaces et mouvement.
L’idée est de représenter d’une façon stylisée les interactions des éléments dans l’espace, ainsi que les relations entre ces éléments
Selon une étude réalisée par Cisco “Le trafic mobile dépassera le trafic fixe en 2018”.
Nous sommes en 2015, il n’est peut être pas trop tôt pour prendre le mobile en considération !


Voilà donc un bon article, bien passionnant. J’ai beaucoup aimé et n’hésiterai pas à le recommander, c’est pas mal du tout ! Elsa Mondriet / June.fr