Comme (presque) partout, chez #CosaVostra, on utilise (quasiment) tous Google Chrome pour surfer sur le web. Car le navigateur N°1 en Europe n’est pas seulement un navigateur, c’est également une plateforme souple et collaborative qui bénéficie d’une très large communauté. Google Chrome permet de faire beaucoup de choses, sauf le café… Dommage !
C’est au fil d’années d’utilisation du navigateur de Google, des nombreux projets web pilotés mais également des innombrables problèmes rencontrés sur le net que nous vous proposons aujourd’hui le top 5 des meilleures extensions Chrome qui vont – radicalement – optimiser votre productivité !
Rendez-vous donc sur le Chrome Store : ici, on distingue 3 groupes distincts : les Applications, les extensions et les thèmes. Tout d’abord, levons le voile sur la mystérieuse différence entre les applications et les extensions Chrome, car la nuance n’est pas si évidente. On parle d’applications Chrome lorsque cette dernière intègre une interface qui lui est propre. Les extensions sont au contraire un « add-on » qui peut apporter des fonctionnalités supplémentaires. Nous nous intéresserons donc à ces deux catégories…
Ready ? Go !
1. GOOGLE KEEP

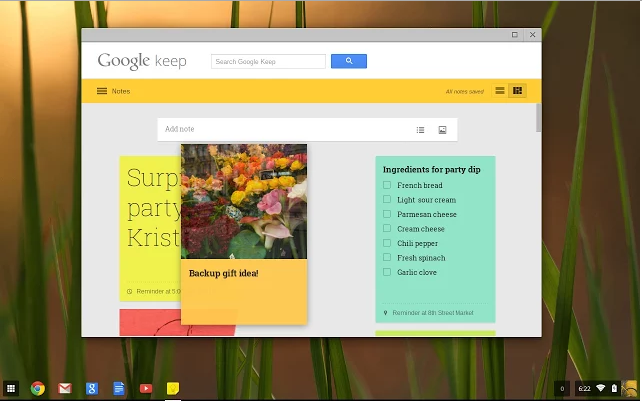
La référence en terme de prise de note débarque sur Chrome dans une formidable extension. Grâce à une interface ergonomique et des post-it dynamiques, ajoutez rapidement un mémo ou une liste de tâches. Google Keep vous offre la possibilité de vous envoyer un rappel, de partager, de personnaliser les couleurs de votre mémo ou d’archiver votre note. De plus, grâce à l’option « créer des raccourcis vers des applications », il est possible de greffer directement Google Keep à votre barre de tâche Windows! De plus, l’application (exclusivement déployée sur Android) permet de synchroniser vos mémos vocaux et vos photos sauvegardées depuis votre mobile Android. Un must have!
2. FONT FACE NINJA

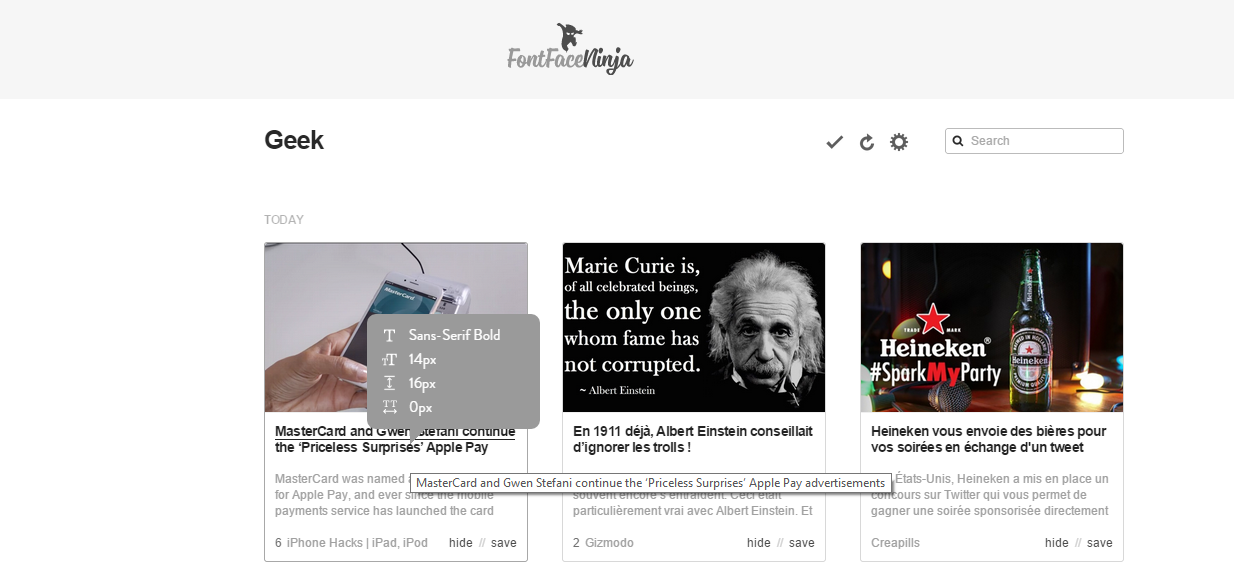
Une formidable extension qui va vous permettre d’identifier n’importe quelle police de caractère à partir d’un texte depuis une page web. Font Face Ninja renseigne à merveille la taille de la police sélectionnée, l’approche entre les caractères ainsi que l’interlignage, le tout depuis une interface soignée. Très utile pour identifier ou répliquer rapidement une mise en forme sur le web.
3. PROJECT NAPHTA

Un véritable petit bijou. Cette extension utilise la technologie OCR (la reconnaissance optique de caractères). Project Naphta permet de sélectionner du texte depuis une image… automatiquement.
Il suffit de survoler les caractères présents sur une image pour que la flèche de votre souris se transforme en curseur d’édition à l’image d’une phrase dans un texte.
L’extension ne nécessite aucune configuration. Elle reste active en tâche de fond et détecte automatiquement les caractères d’une image. Un OVNI dans son genre à garder absolument sous la main.
4. MOMENTUM
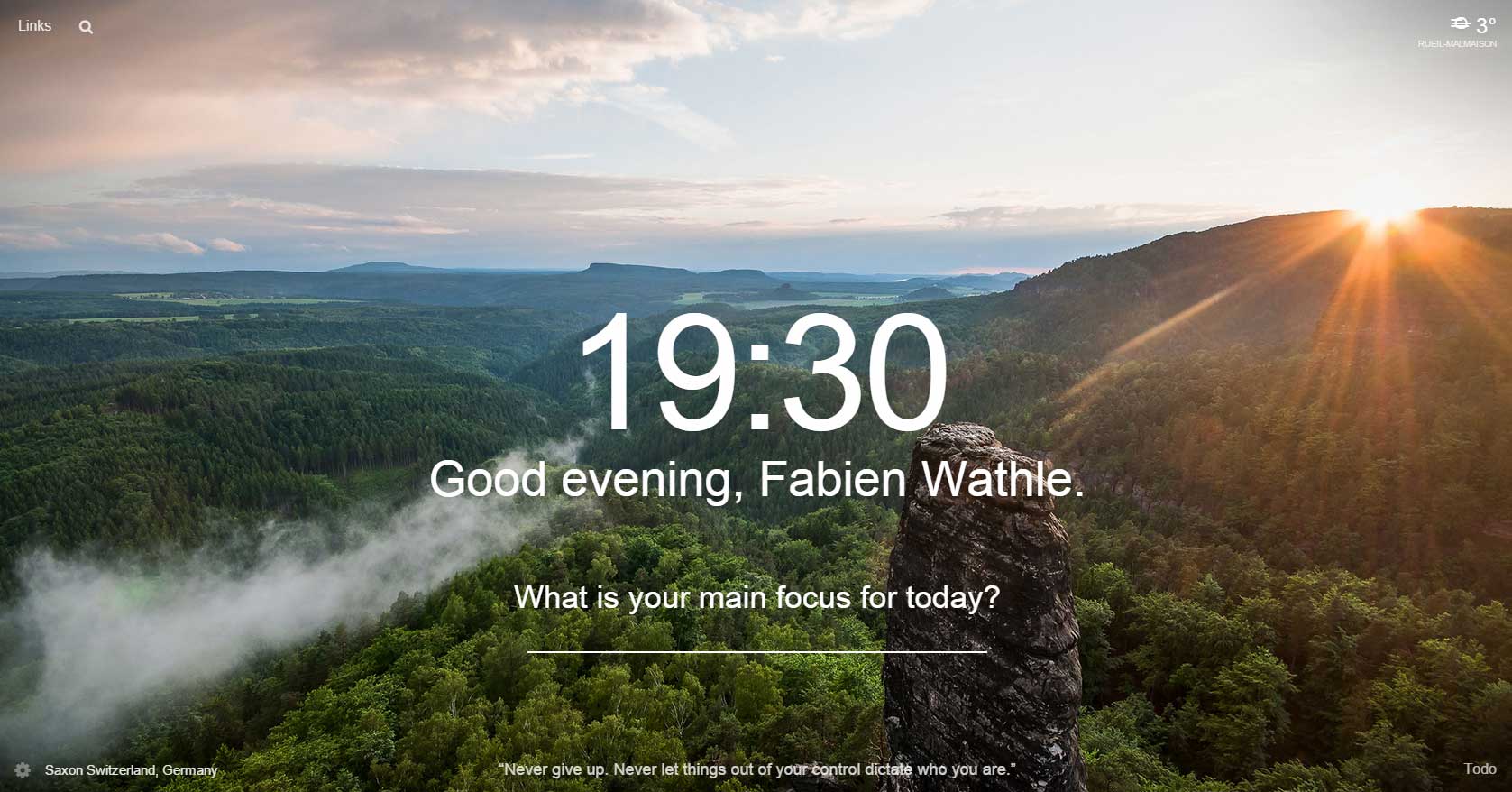
Un Dashboard sympa et très graphique qui affiche les informations essentielles sur votre écran de bienvenue Chrome. Le vrai plus, c’est la qualité des photos sélectionnées quotidiennement sur flickr. Un effet « waw » garanti.
Au dela du superbe rendu, les outils disponibles sont très utiles : on a la possibilité d’afficher une TO-DO liste, la météo, différents liens (vers les extensions installées ou le chrome store par exemple) et bien sûr, l’heure. Un must have !
5. LINKCLUMP
Cette extension plutôt discrète vous fera gagner un max de temps lors de vos recherches sur le Web. Une fois installé, LinkClump va vous permettre de sélectionner (à l’aide du bouton droit de la souris) un ensemble de liens à ouvrir… en même temps… dans de nouveaux onglets !
Pratique et redoutablement efficace !
Un set d’extensions à installer les yeux fermés! Ne perdez plus de temps sur le net et équipez-vous pour surfer en toute liberté!
Cover designé sur Canva.